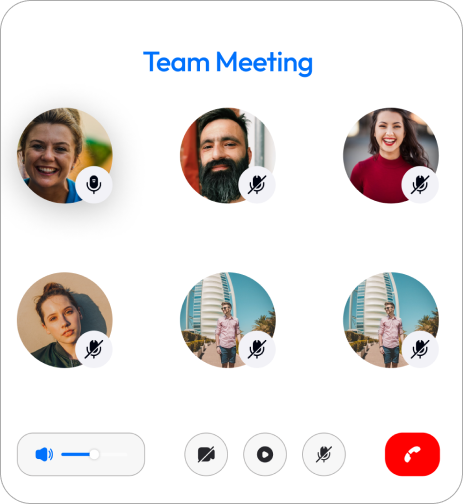
Team Feedback & Collaboration Tools
Share candidate assessments and profiles with your team, gather feedback, and discuss potential hires.

Ready to Transform Your Hiring Process?
Contact us today to learn how CircleUp can help you discover the talent your business needs to thrive.
Contact us