
Onboarded over 3,000 students
from more than 100 institutions.
Onboarded over 3,000 students from more than 100 institutions.

$scope.words = ['Easy', 'Smart', 'Global'];
$scope.wordsIndex = 0;
$scope.wordOffset = 0;
$scope.wordDirection = 'fwd';
$scope.moveWordIndex = () => ($scope.wordsIndex = $rel.lt($scope.wordsIndex, $scope.words.length - 1) ? $scope.wordsIndex + 1 : 0);
$scope.getWordPart = () => $scope.words[$scope.wordsIndex].substring(0, $scope.wordOffset);
$scope.onTick = () => {
$tick.steps;
if (!$tick.running){
return;
}
if ($static($scope.wordDirection) === 'fwd'){
if ($static($rel.le($scope.wordOffset, $scope.words[$scope.wordsIndex].length))){
$scope.wordOffset = $static($scope.wordOffset) + 1;
}
else{
$scope.wordDirection = 'bwd';
}
}
else if ($static($rel.le($scope.wordOffset, 0))){
$scope.wordOffset = 0;
$scope.wordDirection = 'fwd';
$static($scope.moveWordIndex());
}
else{
$scope.wordOffset = $static($scope.wordOffset) - 1;
}
};
$scope.onReady = () => {
const scope = $$scope(this);
$root.setAttribute('hx-tick.delay.250.stopped', '');
$root.setAttribute('hx-effect', '$scope.onTick()');
scope.blinker.setAttribute('hx-data', '');
scope.blinker.setAttribute('hx-tick.delay.400', '');
scope.blinker.setAttribute('hx-effect', '$tick.steps; $ancestor(1).animate && ($scope.show = !$scope.show)');
scope.blinker.setAttribute('hx-style:opacity', '$scope.show ? 100 : 0');
};
$parent.onAnimate = (animate) => {
const tick = $$tick(this.parentElement), scope = $$scope(this);
if (!tick){
return;
}
if (animate){
tick.run();
scope.wordsIndex = 0;
scope.wordOffset = 0;
scope.wordDirection = 'fwd';
}
else{
tick.stop();
}
};
Hire College Students &
Recent Grads,
Easy_
Boost your team with fresh talents and innovative ideas from the brightest future minds.
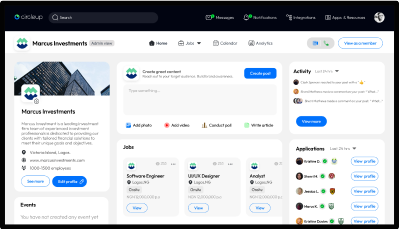
All Your Hiring Needs

On A Single Platform
Everything you need to Hire Top Talent with CircleUp
75% Faster AI Matching
Our advanced AI algorithms analyze candidate profiles and job requirements to provide the best matches, saving you time and effort.
_
01
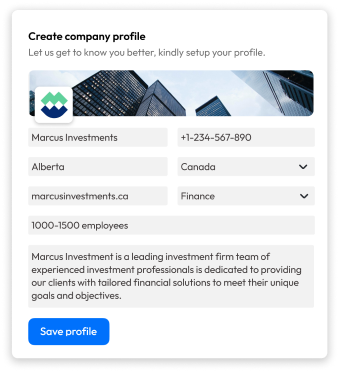
Sign Up & Create Company Profile
01
Sign Up & Create Company Profile

Create a company profile in just a few steps, showcasing your business, culture, and the roles you’re hiring for.
Get started02
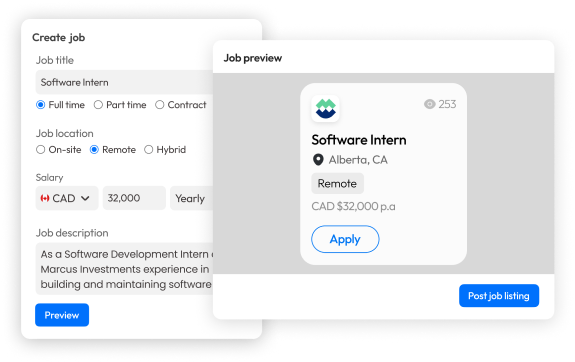
Post Job Listings
02
Post Job Listings

Upload job descriptions, set your criteria, and let our platform do the rest. You can post internships, entry-level positions, and more.
Post a job03
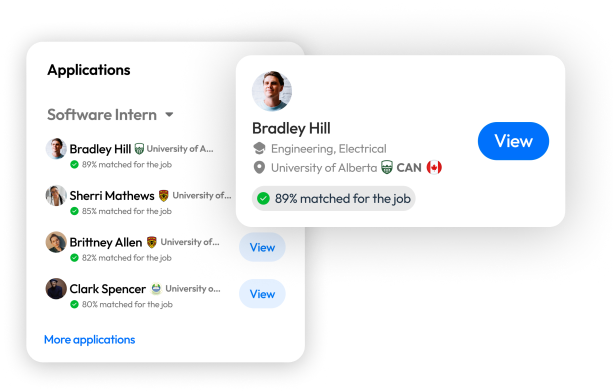
AI-Driven Candidate Matching
03
AI-Driven Candidate Matching

Our AI algorithms match your listings with candidates who meet your qualifications, bringing the best prospects directly to you.
Get started04
Interview & Hire
04
Interview & Hire


Use our tools to schedule interviews, communicate with candidates, and make offers seamlessly.
Start hiringWhy CircleUp?
Intelligent Hiring
Streamline your hiring process using features like AI-powered matching and Resume Filters.
3rd Party Apps Integration
Seamlessly connect your existing tools with CircleUp ensuring smooth and cohesive workflow.
Talent Pool Access
With our AI-powered search access diverse talents from our database of pre-screened, qualified candidates.
Real-Time Support
Whether troubleshooting or need a features guide, we help ensure a smooth and efficient user experience.
Download
CircleUp
